getCssProperty() 是 Nighwatch 中用來取得 DOM element 的 css property 的指令。此外它也有具備等待物件出現才抓取的特性
.getCssProperty(selector, cssProperty, callback)
.getCssProperty(using, selector, cssProperty, callback)
如同之前寫的 checkColorSafe() 一樣,可以利用 callback 寫出較複雜的功能:
this.getCssProperty(_selector, _cssProperty, function(result) {
// Do something
}
基本的介紹就到這裡,接下來要介紹比較特殊的問題
getCssProperty()getCssProperty() 這個函數在每個瀏覽器都是沒有什麼問題的,當然包括 firefox 也是。
不過如果今天被測試的網站他的 css 長這樣:
border-left: 4px solid #EB1362;
在 Chrome/edge 或 safari 都是可以直接抓取 border-left 這個屬性,並回傳 4px solid rgba(235, 19, 98, 1); 的,不過 firefox 僅會回傳 ''
成因是因為根據 W3C 的 protocol
getCssProperty() 應該會回傳:
getComputedStyle(document.querySelector('.')).border-left
不過 firefox 的 border-left 卻是空字串
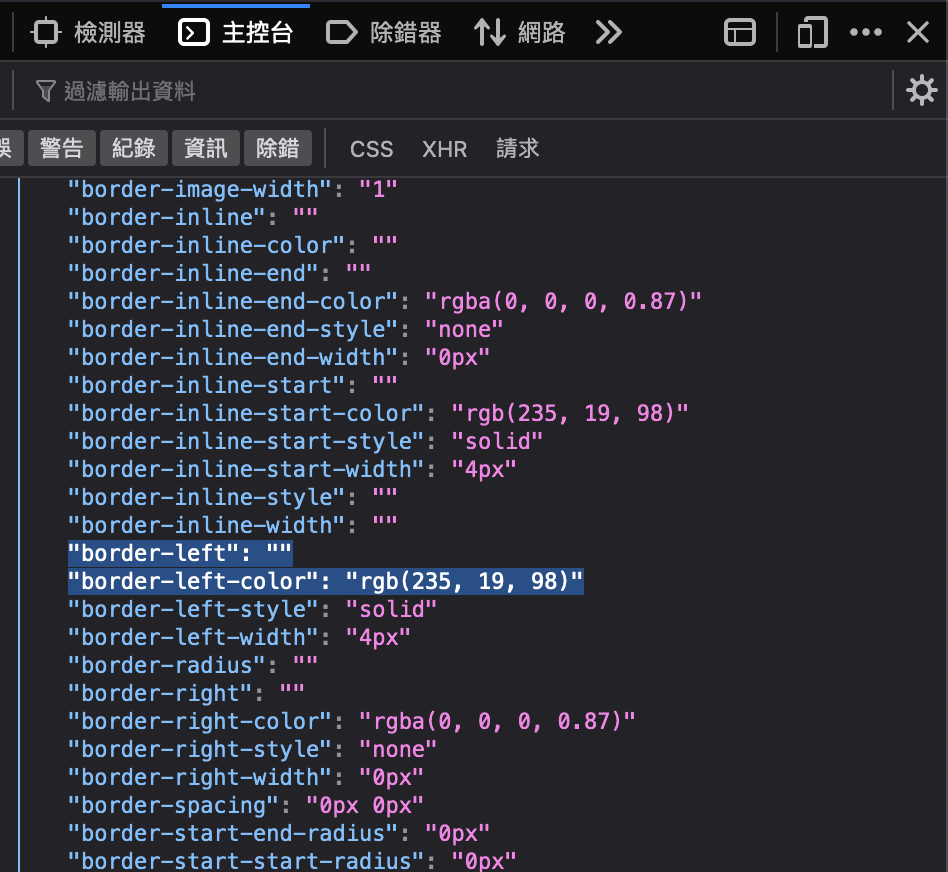
使用一下 firefox 的主控台:

可以發現我們想要的其實是另外存在了 border-left-color 中,因此使用 .getCssProperty(selector, 'border-left', callback) 才會是空的。
更多可以參考:https://bugzilla.mozilla.org/show_bug.cgi?id=137688
這算是 firefox 的設計特性,不過好在其實其他瀏覽器也都可以這樣用~
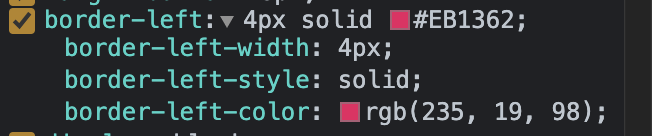
如果遇到像這樣縮寫成一條的 css property,不妨可以點一下那個三角箭頭

使用較為精準的 property name,避免這樣的問題~
